おぼえがき
DIDコスプレ緊縛VOL.01 な●こ
そもそもなんで化●語の千石●子でエロパロをやろうだなんて思ったのかがすでに忘却の彼方なのです。
確かに可愛い、●子は可愛い。
花澤香奈さんの喋りとマッチし過ぎて11話登場のくだりでは鼻血をふきそうになったりもしましたが
僕が化●語で一番好きなのは戦場●原ひ●ぎであるし、DIDを含めた個人趣味的な見地から見ても
あまり抵抗しそうにない、気の弱い従順なタイプである千石●子は少しズレた位置にあったりしたのですが、
描いていて楽しかったし、出来上がってみれば大人しめのタイプもまた良いなと新たな嗜好の目覚めもあり。
吉里吉里/KAGを起動する毎に全部忘れているの繰り返しだった僕に
そうだ、どっかに書いておこう!とこうしてこのページの文章を打つに至っている事実だけ見ても
今作はステップアップのあった良作であると個人的には感じておる次第。
さて、作品を作るにあたって使用したツールの基本的な使い方などを書き記しておこうという趣旨のこのコーナー。
同じように吉里吉里を使って何か作ってる人には、ちょっとでも参考になるとこがあったりすると尚良し。
吉里吉里って何??って方はググってくだされ。
簡単に書けばサウンドノベルとか作るのに向いてるフリーのゲーム製作ツールです。
何せHTMLタグを打つ感覚で簡単に一本でっち上げることが出来るので
変数という言葉を見ると何もかも分からなくなる程度の僕みたいなオツムの人間には非常にありがたい。
制作補助に「かぐや姫Studio」というこれまたフリーのツールを使っておりますが、
readmeに記載されてるサイトのURLにはもう何も残っていない模様。まあこの辺はお好きにって感じですけどね。
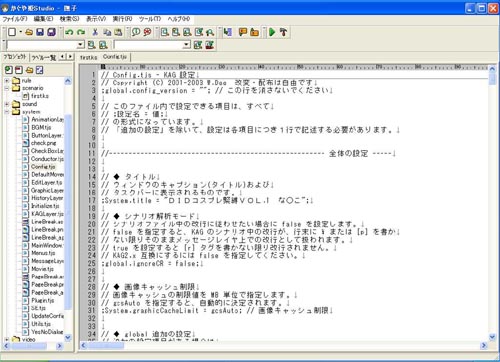
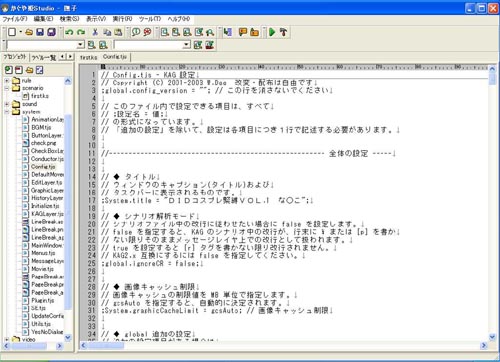
まずは新規プロジェクトを立ち上げ、system/Config.tjsをいじります。

タイトル、ウインドウのサイズ、シナリオ解析モードを”false”に。
色々演出しようと思うとメッセージレイヤーのうんたらかんたらとか設定せにゃならんのですが、今回はもう
選択肢をクリックすると絵が変わって声が出るだけ仕様。
なので簡単サックリ設定。
次に、使う画像データやら音声データやらを任意のフォルダに放りこみます。
画像といえば今回はですね、
僕のPCに入ってるツールでは透過PNGが作れないので(色んなソフトを駆使すれば出来ないこともないのですが)
全画像全表示なのです。
なに言ってんだ?(―△―;って感じですが、他に表現のしようが見当たらない。
普通、メッセージが表示されるエリアはメッセージ枠画像を登録しておいて、
イベントCGや背景が表示されるのとは別の、手前のレイヤーに常に置かれているような状態なのですが、
背景も人物もメッセージ枠も全部のCGに一緒くたに表示しております。
こういう素人仕事をするから容量が無駄にでかくなるのですが、透過処理がホント面倒でしてねー。
かつ画質をかなり落とさないといけなかったりして、クリッカブルマップも使いづらいのでどうにかしたいところです。
フォトショップエレメンツとかだとちゃんと簡単に透過処理できるんでしょうか?
その辺を試してみたいのに体験版がダウンロードできねーんですよねえ。ガッデム。
ああ話が逸れました。
Config.tjsでメッセージが表示される領域を指定します。
今回はこんな感じ。
;marginL = 10; // 左余白
;marginT = 30; // 上余白
;marginR = 50; // 右余白
;marginB = 50; // 下余白
;ml = 420; // 左端位置
;mt = 50; // 上端位置
;mw = 400; // 幅
;mh = 450-32; // 高さ
でもってメッセージレイヤーの透過度を最大にして、
さもメッセージ枠をちゃんと用意してあるかのように見せかけます。
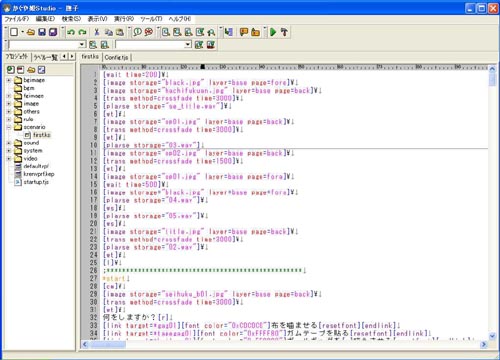
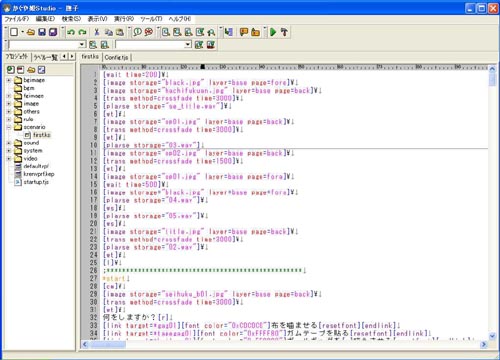
こんなところで初期設定は完了、タグ打ちに入ります。
吉里吉里はタグを打ってゲームを作ります。
ノリは本当にHTMLと同じで、例えば字の色を赤にする場合、
HTMLだと<font color="#ff0000">赤い字</font>とかきますね。
吉里吉里は[font color="0xff0000"]赤い字[resetfont]と書きます。
使うタグは
[font][resetfont]:フォント関係
[r][cm][er][l]:改行とかクリック待ち、メッセージレイヤーのクリア等
[image]:画像関係
[tras][wt]:画面の切り替え
[playse][ws][stopse]:音声関係
[wait]:待つ
[link][endlink]:選択肢関係
[s]:シナリオを止める
とまあたったこれだけ。
実際の画面はこんな感じ。

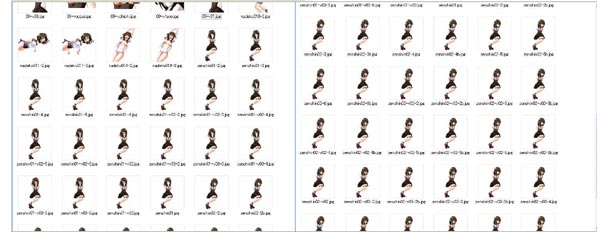
何が大変て作業量自体はそう多くないんですがイベント毎の繋がりが訳分からなくなってきたして。
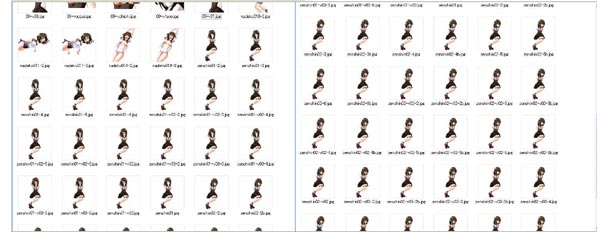
何せメインの全身図の差分がこんな感じに有って

ちょっと頭がクラクラしてきたりしてました。
イベントの繋がりと使用した音声をメモしつつ、書いてはテストプレー、直し、テストプレー、の繰り返し。
このデバック作業が一番脳にきます。
今回は短い上に単純な作りでしたからそう苦労もしませんでしたが、それでも丸1日かかりましたですよ。
また睡眠をとらないでぶっ続けでやってたので途中で意味もなく楽しくなってきてうすら笑いを浮かべながら
PCに向かう自分を俯瞰した時の自分の気味の悪い事悪い事。我に帰ったら負けです。
ホントもう世のゲームクリエイターの皆さんに心からお疲れさま!を言いたい気分になってきた辺りで完成。
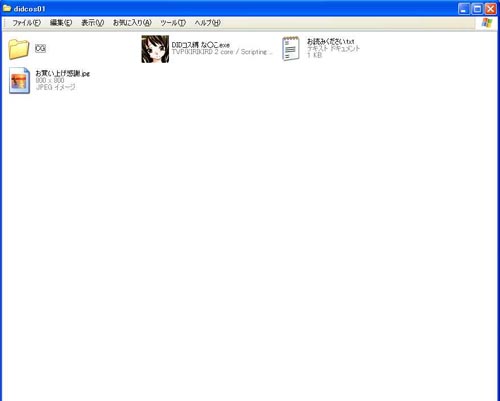
んで次にアイコンを作ります。
適当に画像を切り取って48×48サイズに縮小。
「@icon変換」というそのまんまな名前のツールを使ってicoファイルに変換します。
でもこれちょっと大きくて後で少しいじりました。32×32で良かったんかも知れない。
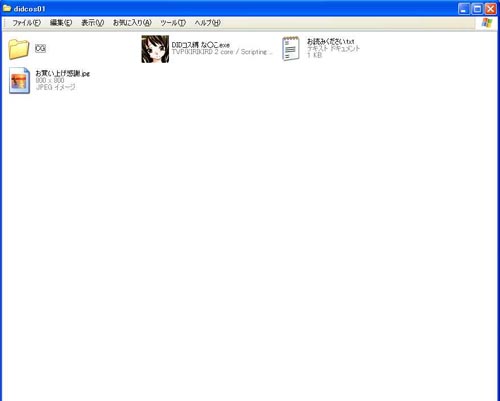
アーカイブ化ボタンを押してEXEファイルに変換。
はーヤレヤレ、あとはパッケージして登録するだけだー
…となって休憩した後で入れ忘れた音声があることに気づいてアワワしたりもしましたが、
体験版も同じ要領で作って、CGをフォルダにまとめて、readmeファイルを作って圧縮。
完成ー。わーいわーい。

し、しんど……(__;;
じゃあ良い子のみんなっ またネ!